Що може бути гірше, ніж запустити сайт стартапу з помилками? Лише одне — не знати, що ці помилки взагалі існують. Уявіть: ви витратили місяці на розробку продукту, створили привабливу посадкову сторінку, продумали повідомлення для аудиторії — і раптом ваш сайт не працює годинами, а ви навіть не помітили. Або він настільки повільний, що користувачі закривають його ще до того, як побачать вашу пропозицію. У сучасному цифровому світі надійний сайт — це не опція, а життєво важливий інструмент. Саме тому відстеження метрик моніторингу сайту з першого дня — критично важливий крок для збереження продуктивності, покращення SEO, довіри клієнтів і стабільного зростання.
Моніторинг сайту для стартапів: ключові метрики, які варто відстежувати з першого дня
Nadiia Sidenko
2025-03-27

Моніторинг сайту для стартапів: ключові метрики, які варто відстежувати з першого дня
Чому моніторинг сайту критично важливий для стартапів
Запуск стартапу майже завжди означає багатозадачність: маркетинг, розробка, підтримка клієнтів — усе одночасно. У цьому хаосі технічна стабільність сайту може залишитися без належної уваги. Але одна непомічена помилка або повільне завантаження сторінки можуть призвести до втрати доходу, зниження довіри користувачів і падіння позицій у пошуку. Саме моніторинг сайту допомагає не допустити таких “прогалин”.
Інструменти моніторингу дають вам прозорість і контроль — вони виявляють проблеми ще до того, як їх побачать користувачі або пошукові системи. Чи йдеться про недоступність сайту, повільну відповідь сервера, прострочений SSL-сертифікат або непрацюючий порт — усе це потребує чіткої, продуманої стратегії. Важливо знати, з чого складається ефективна стратегія моніторингу сайту, щоб завчасно реагувати на загрози. До речі, про ключові компоненти стратегії моніторингу вебсайту ми вже розповідали у блозі MySiteBoost.
Як моніторинг допомагає стартапам уникати простоїв та проблем із продуктивністю
Стартапи часто працюють з обмеженими ресурсами — як технічними, так і фінансовими. Саме тому вони особливо вразливі до раптових збоїв у роботі сайту. Навіть одна година простою може коштувати сотні або тисячі доларів і серйозно підірвати довіру користувачів.
Уявіть ситуацію: ваш сайт “ліг” у п’ятницю о 19:00 — саме тоді, коли починається піковий трафік вихідних. Команда цього не помічає до понеділка. Це два дні повної втрати видимості, потенційних продажів і репутації. Саме тому проактивний моніторинг сайту — критично важлива інвестиція. Він дозволяє вчасно виявити порушення у роботі, швидко відреагувати та мінімізувати наслідки для бізнесу.
Роль моніторингу сайту в SEO, безпеці та користувацькому досвіді
Пошукові системи віддають перевагу швидким, безпечним і стабільним сайтам. Повільне завантаження сторінок, помилки з SSL-сертифікатом або нестабільна робота ресурсу не лише дратують відвідувачів, а й призводять до зниження позицій у результатах пошуку.
Моніторинг допомагає стартапу відповідати технічним вимогам Google і забезпечувати безперервний, комфортний користувацький досвід. Це критично важливо як для SEO-просування, так і для зростання бізнесу загалом.
Найважливіші метрики моніторингу сайту для стартапів
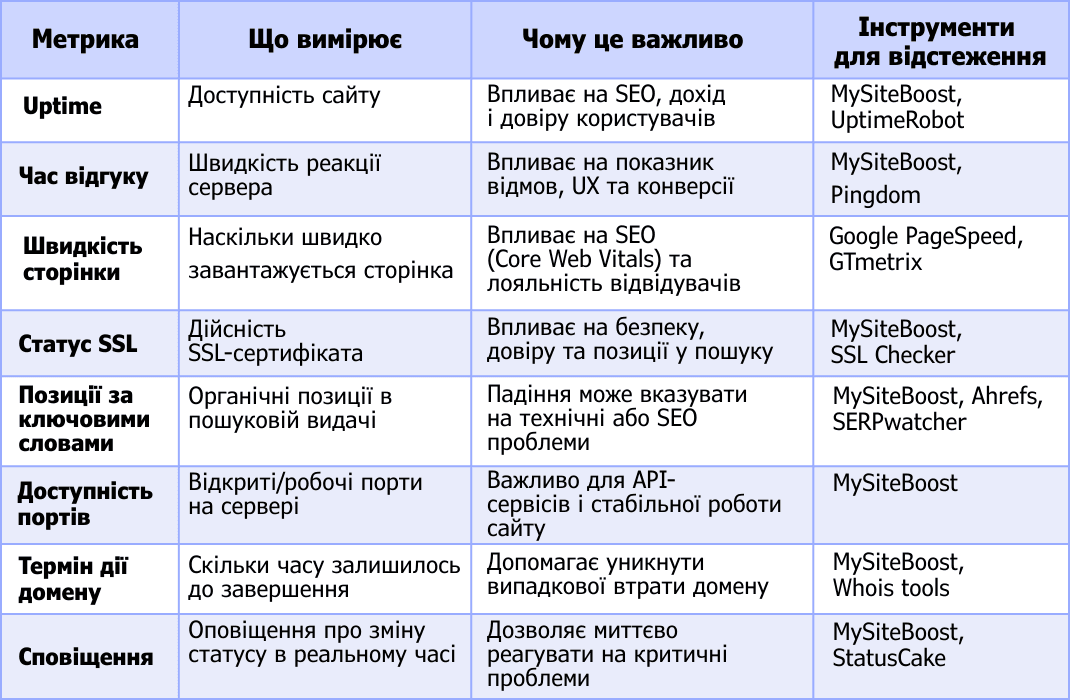
Існують десятки показників, які можна відстежувати, але що насправді має значення на початковому етапі розвитку? Стартапам варто зосередитися на базових метриках: доступності сайту (uptime), швидкості завантаження, часі відгуку, стабільності роботи та видимості в пошуку за ключовими словами.
Якщо деякі з цих термінів здаються незрозумілими, радимо звернутись до глосарію ключових термінів про продуктивність сайту, де вони роз’яснені простою мовою.
Щоб вам було зручніше орієнтуватися, нижче наведено основні метрики моніторингу сайту, на які варто звернути увагу стартапам — разом з поясненням їхньої ролі та інструментами, за допомогою яких їх можна відстежувати.

Моніторинг доступності (Uptime): як гарантувати постійну роботу сайту
Що таке моніторинг доступності й чому це важливо
Моніторинг доступності дозволяє визначити, чи доступний ваш сайт у будь-який момент часу. Навіть при 99% часу безвідмовної роботи ви ризикуєте втратити понад 7 годин доступності на місяць. Якщо ці години припадають на піковий трафік — це може обійтись дуже дорого.
Як часті перебої впливають на SEO та довіру користувачів
Якщо сайт часто недоступний, пошукові системи можуть знижувати його позиції. А користувачі, натрапивши на помилку або порожню сторінку, ймовірно, більше не повернуться. Надійність сайту стає дедалі важливішим фактором як для SEO, так і для утримання клієнтів — на це вказують тренди та виклики моніторингу вебсайтів у 2025 році, описані в блозі MySiteBoost.
Час відгуку: фактор швидкості у користувацькому досвіді та SEO
Як час відгуку впливає на відмови та конверсії
Час відгуку — це показник, що відображає, скільки часу потрібно серверу, щоб відповісти на запит користувача. Навіть одна секунда затримки може змусити відвідувача залишити сайт. За даними Google, 53% мобільних користувачів залишають сторінку, якщо вона завантажується понад 3 секунди.
Який час відгуку вважається оптимальним для стартапів
Стартапам варто орієнтуватися на час відгуку сервера менше ніж 200 мс. Все, що перевищує цей поріг, може призвести до зниження задоволеності користувачів і втрати позицій у пошуку.
Швидкість завантаження та показники продуктивності сторінки
Як Core Web Vitals впливають на ранжування в Google
Google офіційно враховує Core Web Vitals як сигнали ранжування. До них належать:
- Largest Contentful Paint (LCP) — наскільки швидко відображається основний контент
- First Input Delay (FID) — затримка між дією користувача та реакцією сайту
- Cumulative Layout Shift (CLS) — стабільність візуального макета
Ці метрики оцінюють, наскільки швидко та зручно сайт реагує на дії користувачів.
Роль кешування, CDN і оптимізації зображень у прискоренні сайту
Використання мереж доставки контенту (CDN), увімкнення кешування та стиснення зображень — це прості способи значно прискорити завантаження сторінок. Для стартапів це доступні рішення, які водночас покращують і UX, і SEO.
Моніторинг ключових слів: відстеження видимості сайту
Моніторинг позицій за ключовими словами допомагає стартапам розуміти, як їх сайт представлений у пошуку. Раптове падіння позицій може свідчити про технічні збої, проблеми з доступністю або інші SEO-помилки.
Інструменти на кшталт MySiteBoost дозволяють зручно відстежувати динаміку ключових запитів і вчасно помічати зміни, які можуть вплинути на трафік та видимість у Google.
Чому стартапам варто впровадити моніторинг продуктивності з першого дня
Багато стартапів відкладають налаштування моніторингу продуктивності до появи скарг від користувачів або помітного падіння трафіку. Але в цей момент шкода вже завдана. Уповільнення роботи сайту, нестабільність чи періодичні збої можуть коштувати втраченої аудиторії, зниження SEO та зменшення конверсій.
Наслідки слабкої продуктивності сайту для стартапу
Проблеми з продуктивністю впливають на все: від показника відмов до репутації бренду. Вони ускладнюють масштабування проєкту й перешкоджають перетворенню відвідувачів на клієнтів.
Уявіть: невеликий eCommerce-стартап згадали у популярному онлайн-блозі, і це спричинило різке зростання трафіку. Але сайт не був оптимізований і не мав жодного моніторингу — він “ліг” за лічені хвилини. І можливість заявити про себе — втрачена. Такі моменти можуть визначати майбутнє стартапу.
Чому молодим компаніям потрібен моніторинг у реальному часі, щоб залишатися конкурентними
З правильним рішенням для моніторингу ви не просто реагуєте на проблеми — ви їх запобігаєте. Стартапи, які використовують сервіси на кшталт MySiteBoost, можуть автоматично виявляти вузькі місця у продуктивності, відстежувати ключові слова, контролювати SSL-сертифікати та отримувати миттєві сповіщення — ще до того, як проблему помітить кінцевий користувач.
Типові помилки, яких припускаються стартапи під час моніторингу сайту
Ось найпоширеніші — й цілком уникненні — помилки:
- Відсутність автоматичних сповіщень про збої
- Ігнорування закінчення строку дії SSL-сертифіката
- Покладання лише на ручні перевірки
- Недооцінка важливості часу відгуку сервера
- Відсутність моніторингу позицій за ключовими словами
Відсутність автоматичних сповіщень про проблеми
Як миттєві сповіщення допомагають уникати критичних простоїв
Ручні перевірки — вже вчорашній день. Системи моніторингу у реальному часі повідомляють про проблеми одразу після їх виникнення: будь то збій сервера або прострочення домену. Час — критичний фактор.
Найкращі інструменти для налаштування сповіщень у реальному часі
Сервіси, як-от MySiteBoost, дозволяють налаштовувати індивідуальні сповіщення через email, Slack або webhook — ви завжди в курсі подій.
Ігнорування строку дії SSL-сертифіката та безпеки
Чому важливо контролювати SSL-сертифікати
Прострочений SSL-сертифікат викликає попередження у браузері й викликає сумніви в безпечності сайту. Користувачі можуть просто закрити сторінку.
Як проблеми з SSL впливають на SEO та лояльність клієнтів
Google знижує позиції сайтів без захищеного з’єднання. Регулярний моніторинг SSL допомагає зберегти стабільність у пошуку та довіру до бренду.
Надмірна довіра ручним перевіркам сайту
Чому автоматизований моніторинг надійніший за періодичні аудити
Навіть невеликий сайт може зіштовхнутися з проблемами між плановими перевірками. Автоматизовані інструменти здійснюють контроль 24/7 і фіксують збої, щойно вони виникають.
Як інтегрувати моніторинг на базі штучного інтелекту для підвищення ефективності
Сучасні рішення, зокрема MySiteBoost, починають використовувати штучний інтелект і аналітику для прогнозування збоїв — це дозволяє виявляти проблеми ще до того, як вони зашкодять роботі сайту.
Майбутні тренди у моніторингу сайтів для стартапів
Розвиток моніторингу на основі ШІ та прогнозної аналітики
Штучний інтелект змінює підхід до контролю доступності та продуктивності сайтів. Алгоритми машинного навчання здатні аналізувати поведінкові патерни, виявляти закономірності й пропонувати рішення ще до того, як виникне проблема.
Як стартапам підготуватися до змін у SEO та моніторингу продуктивності
Компанії, які мислять на випередження, вже впроваджують інструменти, здатні масштабуватись разом із їхнім зростанням. Миттєві аналітичні інсайти, прогнозні сповіщення та моніторинг ключових слів стають новою нормою — це більше не розкіш, а необхідність.
Підсумки
Для стартапів важлива кожна секунда — і кожен відвідувач. Інвестуючи у моніторинг сайту на ранньому етапі, ви створюєте основу для швидкого, SEO-дружнього та орієнтованого на користувача ресурсу. Завдяки комплексним інструментам на кшталт MySiteBoost, які надають моніторинг домену, портів, SSL, доступності та позицій за ключовими словами, стартапи можуть не діяти “наосліп”, а аналізувати, адаптуватися й масштабуватися — у реальному часі.
Моніторинг сайту для стартапів: ключові метрики, які варто відстежувати з першого дня
Чому моніторинг сайту критично важливий для стартапів
Як моніторинг допомагає стартапам уникати простоїв та проблем із продуктивністю
Роль моніторингу сайту в SEO, безпеці та користувацькому досвіді
Найважливіші метрики моніторингу сайту для стартапів
Чому стартапам варто впровадити моніторинг продуктивності з першого дня
Типові помилки, яких припускаються стартапи під час моніторингу сайту
Майбутні тренди у моніторингу сайтів для стартапів
Підсумки